ما سنطبخ اليوم؟ كم من المرات سمعت ذلك لسؤال من والدتك أو زوجتك؟ لدينا عدد قليل من المكونات ولا ندري كيف نستفيد منها لإعداد طبق غداء شهي يرضي الجميع، “ماذا تقترحون لغداء اليوم؟” صوت يملأ المنزل في محاولة لحل المشكلة.
الكثير من المواقع الإلكترونية تختص بالطبخ والمطبخ وإعداد أشهى الأطباق إلا أن ذلك غير كافٍ، فلا يتوفر لدينا ذلك المكوّن لإعداد هذا الطبق ولا تناسب هذه الوجبة جميع أفراد العائلة وهذه تحتاج إلى تجهيز مسبق، وزمن طهو هذه الوجبة يدعو للانتحار، كيف لنا الحصول على الطبق المناسب؟
سنتناول اليوم مثالاً في طريقة دراسة تجربة المستخدم وبنائها في تطبيق يساعد في اقتراح وجبات الطعام المناسبة، وسنتعرف كيف نبني تطبيقاً وفق احتياجات مستخدميه ومناسب لهم، إذا يبدو أننا نعرف ما هي المشكلة التي نود تقديم حل لها في هذا التطبيق ألا وهي “ماذا سنطبخ اليوم؟”.
مراحل العمل
- دراسة مستخدمي التطبيق وفهم حاجياتهم
- البحث عن الحلول المتوفرة ودراسة المنافسين
- تخطيط الأفكار حول تلبية هذه الحاجيات وبناء نموذج أولي اختباري
- تصميم الواجهات المناسبة
- تنفيذ المشروع
- اختبار التطبيق
أولاً: دراسة المستخدمين (مرحلة فهم المتطلبات)
تتضمن مرحلة دراسة المستخدمين التواصل معهم، حيث علينا فهم متطلباتهم ومشاكلهم وفهم أهدافهم ومعرفة كيفية تحقيقها لهم، ولا يجب أن نطرح سؤال مباشر للمستخدم “ما هو هدفك؟” بل علينا مراقبة سلوكهم وطرح اسئلة أكثر ذكاء للحصول على أجوبة مفيدة.
المقابلة
ولكي نفهم المستخدمين يمكن إجراء مقابلة وجهاً لوجه أو عن طريق استبيان مكتوب ونطرح أسئلة تساعدنا في:
- تحديد عدد المرات التي يقع فيها المستخدمون في تلك المشكلة بشكل نسبي (عدم معرفة ما الطعام الذي سيحضرونه).
- ماذا يستخدم الناس عادة لحل هذه المشكلة؟ وكيف يتعاملون معها.
الجمهور المستهدف
حسناً، دعونا نحدد ما هي صفات الفئة التي تحتاج التطبيق والتي علينا أن نجري معها المقابلة ونسألها بالفعل تلك الأسئلة:
- ذكور وإناث
- طلاب وموظفين
- أناس لديهم أطفال وأناس ليس لديهم
- متزوجون وعازبون
- خبرات مختلفة في الطبخ
- تنوع في مستوى المعرفة في التعامل مع التكنولوجيا
- الأشخاص الذين يطهون باستمرار أو بعض الأحيان فقط
شخصية المستخدم (Persona)
عند الشروع بدراسة المستخدمين، فإن إحدى الطرق المستخدمة عالمياً هي تخيل شخصية المستخدم بكافة تفاصيلها لاستخلاص نتائج تساعد في تحديد مواصفات التطبيق بشكل أوضح، مثلاً بعض التطبيقات الموجهة لكبار السن أو الآباء تحتاج إلى جعل حجم الخط في التطبيق أكبر وإلا فهم سيتركون التطبيق إلى الأبد.
في مثالنا سنفترض شخصيتين، الأولى شخصية شاب يعمل بجد وليس لديه الوقت الكافي للطبخ، والثانية شخصية فتاة نباتية، حيث لن يكون التطبيق هنا مفيد للطباخين ذوي الخبرة والذين يحضرون قوائم الطعام مسبقاً وقادرين على خلق وصفات جديدة مما يتوفر لديهم بسهولة، بل علينا إتاحة الإمكانية في التطبيق للفئات التي تحتاج المساعدة في الطبخ واختيار الأطباق.
قد يهمك أيضًا: كل ما تود معرفته عن لعبة Brawl Stars الجديدة من عملاقة الألعاب Supercell
صفات الشاب
العمر ثلاثون عام، أعزب ويعمل مدير محاسبة في بنك، لديه خبرة لا بأس بها في تحضير الطعام، يقوم بعمليات بحث عن أطباق جديدة على الإنترنت، ليس لديه الكثير من الوقت للطبخ، وهو غالباً يعيش مشكلة عدم معرفة ماذا سوف يطبخ، ما يريده هو الحصول على وجبات مناسبة بسرعة، أن تتناسب تلك الوجبات مع ما يحبه من الطعام، وتحضير لائحة مسبقاً بالمكونات اللازم شرائها لتحضير هذه الوجبات.
صفات الفتاة
في الخامسة والعشرين من عمرها متزوجة وليس لديها أطفال، تعمل في مجلة، نباتية وهي تحدد مجموعة من المكونات التي يمكنها تناولها بشكل عام، تمضي الكثير من الوقت لمعرفة ماذا عليها أن تختار في وجبة اليوم حيث أنها لا تريد تكرار نفس الأطباق، وتدون ما يثير اهتمامها على دفتر صغير خاص بالطعام، وما تريده الحصول على اقتراحات لوجبات منوعة ونباتية فقط، وسهولة في تخصيص النتائج لتتناسب مع المكونات المتوفرة لديها.
النتائج
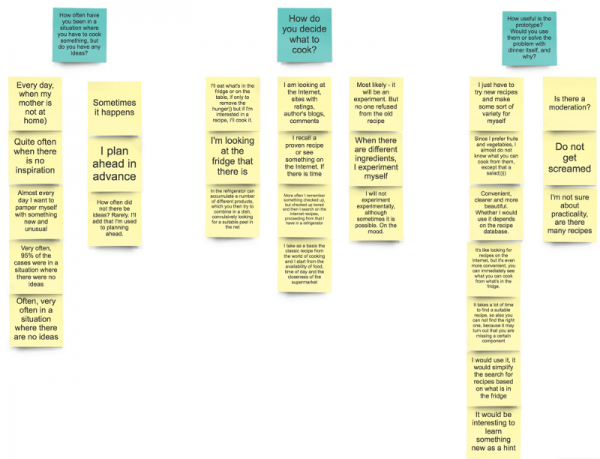
هنا علينا تسجيل الملاحظات حول إجابات الفئة التي خاضت المقابلة، وبتحليل هذه النتائج سنتمكن من استخراج بعض التصنيفات والأمور المشتركة بينهم، وفي مثالنا يمكن استخلاص بعض النتائج مثل:
- يجد أغلب الطلاب والموظفين القليل من الوقت للتسوق فيما يخص الطعام
- يحتاج الأزواج ذوي الأطفال دوماً إلى تنويع الوجبات مهما كانت المكونات، وهذا يستدعي بعض الأحيان طلب وجبات خارجية
- تسريع عملية اختيار الوجبة الملائمة للمكونات المتوافرة أمر مهم للغاية
- أغلب الطهاة المبتدئين يمضون وقتاً طويلاً لاختيار الطبق لذلك غالباً ما ينتهي الأمر بتكرار نفس الطبق
- يكون البديل لدى الغالبية إما استخدام وجبات شهيرة محددة والبحث عنها على الإنترنت، أو تجريب طبق ما باستخدام مكونات الثلاجة
- يهتم الجميع بالوصفات المتنوعة والسهلة الإعداد باستخدم ما لديهم دون الحاجة للتسوق
- نسبة جيدة منهم تقول أنها تبحث عن تطبيقات هاتف مساعدة

هنا ننتهي من دراسة المستخدمين ويمكننا بشكل واضح الانتقال إلى البحث عن المنافسين واقتراح الحل المناسب للجميع.
ثانياً: البحث عن الحلول المتوافرة ودرساتها
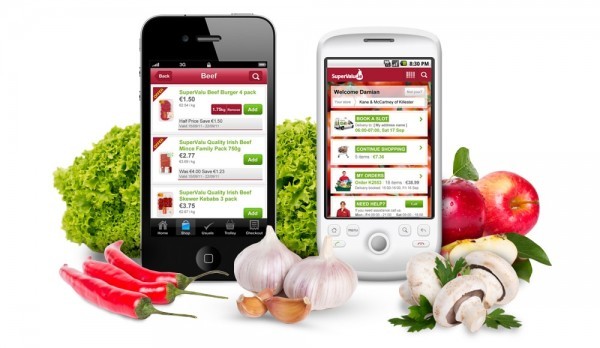
لنفترض أن نتائج عمليات البحث عن المنافسين والحلول الأخرى التي يحاول الناس استخدامها يقول أن أكثر المواقع والتطبيقات وحتى القنوات التلفزيونية شهرةً واستخداماً هي تلك التي تقدم الكثير والكثير من الوصفات وتقسمها إلى أنواع (أطباق رئيسية – حلويات – سلطات..) وقلما نجد تطبيقاً أو موقعاً يقدم المساعدة في اختيار الوجبة أو إمكانية فلترة النتائج وفق المكونات وليس التاريخ والشيف، كما أن نسبة قليلة من المواقع بشكل عام تسمح بحفظ الوجبات دون الحاجة للإنترنت وتصنيف محتويات الوجبة في قائمة خاصة بالمشتريات ليقوم المستخدم بشرائها.

إذا ها نحن قد حددنا نقاط الضعف التي يمكننا استغلالها في بناء التطبيق.
ثالثاً: تخطيط العمليات وبناء نموذج أولي
عند قيامك بعمليات الدراسة والبحث بشكل واقعي وحقيقي ستجد أن أغلب الميزات والصفحات التي ستبنيها في التطبيق هي اقتراحات لا إرادية أخبرك إياها المستخدمون الذي قد قابلتهم في المرحلة الأولى.
الميزات الأساسية
دعونا نعدد في البداية ما الذي لا بد للتطبيق أن يحتويه من ميزات:
- زر لحفظ الوجبة
- عمليات بحث ديناميكية
- تقديم اقتراحات لوجبات مشابهة
- صفحة خاصة بقائمة الاحتياجات من البقالية
- المساعدة في تحديد الغذاء الصحي باستخدام بيانات المستخدم
- مشاركة الوجبة مع الأصدقاء
- إضافة وجباتنا الخاصة إليه
- زر ابدأ الطهو الآن
- مراعاة ما يفضله المستخدم من مكونات في عمليات الاقتراح

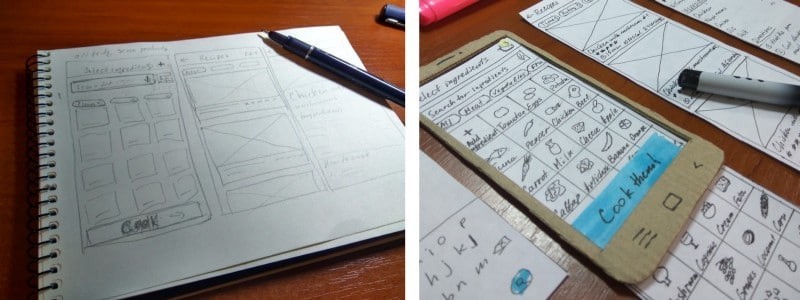
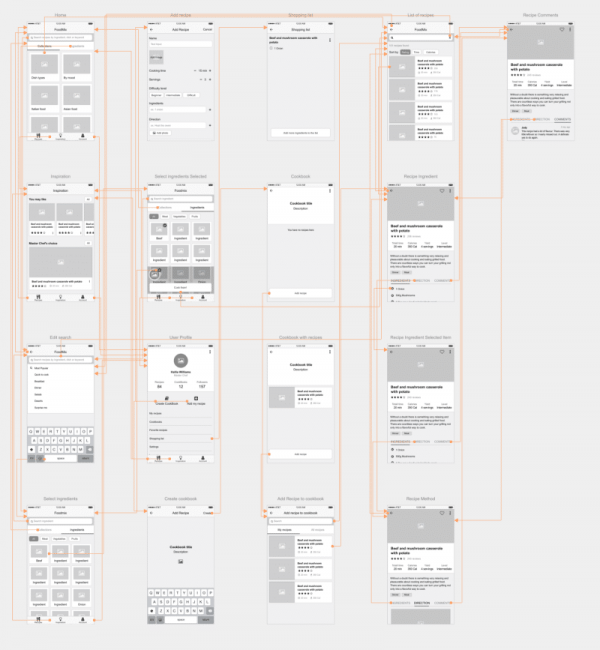
بناء مخطط الواجهات
إن عملية تحضير نماذج ورقية مرسومة للواجهات تقدم خدمة كبيرة لكافة مراحل دراسة التطبيق وتساهم في تقليل الجهد المطبق في التنفيذ الفعلي والذي قد يستهلك الموارد والوقت، وأيضاً عند تخطيط الأفكار على الورق يساعد ذكل المصممين في تصميم ما يتناسب مع الحاجيات لكل واجهة ضمن التطبيق وأن تكون منتناسقة مع بعضها بشكل كبير، وسيتضمن هذه الرسم التوضيحي كافة الواجهات بما تحتويه من أزرار، وألوانها بشكل بسيط، مع احجامها المقترحة، أي تحضير نسخة كاملة من التطبيق ولكن ورقية.
اختبار أولي بسيط
لنجعل عدداً قليلاً من المستخدمين يخضعون لتجربة بسيطة باستخدام النماذج المرسومة، اطلب منهم التحدث بصوت عال واعرض عليهم النماذج واطلب منهم أن يصفوا لك ما يفعلونه في الوضعية التالية:
عدت من العمل/الجامعة في وقت متأخر ولديك الدجاج والفطر والبصل في الثلاجة ولديك تطبيق للطبخ على الهاتف وعليك اختيار الوجبة ماذا تفعل؟
واعتماداً ما سيقوله المستخدم ستحظى بالكثير من المعلومات وتقرر من خلالها فيما إذا كانت هذه الميزة مهمة أم لا وهذه الواجهة ستعمل بشكل جيد بهذه الطريقة أم لا.

دون ملاحظاتك وأعد هيكلة التطبيق بما يتناسب مع التعديلات التي قد تطرأ وانتقل للمرحلة التالية.
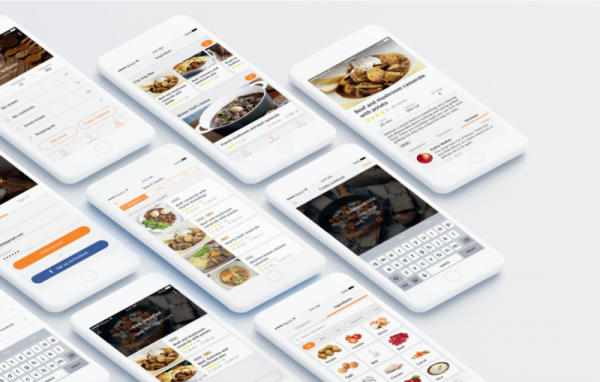
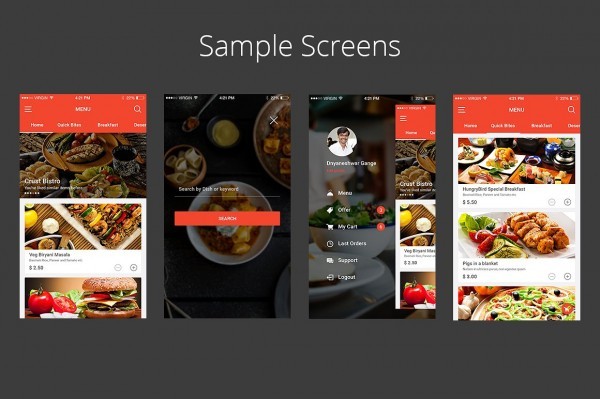
رابعاً: التصميم
إذاً وبناء على كل ما سبق يمكننا القيام بتصميم الواجهات الآن، ولأننا لاحظنا أن المستخدمين لم يلاحظوا أن المكونات ضمن الوجبة هي عناصر يمكن الضغط عليها قمنا بوضع مؤشرات إلى جانب الاسم لتدل على ذلك، وأراد المستخدمون أيضاً أن يكونوا قادرين على إضافة العناصر الواجب شراؤها إلى صفحة البقالية من خلال صفحة عرض مكونات الوصفة مباشرة، بالإضافة إلى وجود صفحة المفضلة التي تسمح بعرض الوصفات التي حددها المستخدمون بالمفضلة لهم.
كما تلاحظون، فإن كل مرحلة تجعلنا أقرب إلى أدق تفاصيل الواجهات وبالتالي يمكن معرفة التوزيع الصحيح والألوان المناسبة والتفاعل المطلوب بين الواجهات والحصول على النتيجة المطلوبة.
وبما أن ميزة البحث هي الأهم، فيجب أن تكون في الصفحة الأولى وبتصميم واضح ومباشر، يجب تصميم الفلترة ضمن البحث بشكل مفهوم ومريح للمستخدمين مهما كان مستوى المستخدم المعرفي والتقني، ولا ننسى مراعاة المستخدمين ذوي الحالات الخاصة كالمصابين بعمى الألوان ويجب أن تكون الألوان متباينة بشكل مناسب لهم.
كل شيء واضح وموجود أمام المستخدم دون أي تعقيد، زر لحفظ الوجبة، سهولة في حفظ المكونات، اقتراح وصفات مشابهة دون أن يطلب المستخدم ذلك، عرض طريقة تحضير الوصفة بترتيب ووضوح مع عرض الصور الخاصة بها، البحث المتقدم والسرعة في الاستجابة.

خامساً: التنفيذ
كل ما يلزم لبناء التطبيق أصبح جاهزاً، الآن وحان دور التنفيذ النهائي، يتم تسليم التصاميم والأفكار للمبرمجين المختصين والذين قد باشروا بالفعل خلال عمليات التصميم النهائية ببناء الأساس البرمجي والعمليات الأساسية، وأصبح التطبيق جاهزاً للمرحلة الأخيرة.

سادساً: الاختبار
التطبيق بين أيدينا الآن وما علينا سوى القيام بعمليات تجريب تدريجياً على مستخدمين حقيقين والقيام بصحيح الأخطاء البرمجية والتصميمية، ويكون البرنامج قابلاً للإطلاق بشكل نهائي مع حملاته الترويجية المناسبة، ولكن يجب ألا ننسى أن العملية لم تنتهي ويجب مراقبة التطبيق ومراقبة سلوك المستخدمين ومتطلباتهم وحاجياتهم والمشاكل التي قد يتعرضون لها لمساعدتهم وتحسين التطبيق، إضافة إلى متابعة المنافسين والسوق لتفادي الوقوع في فخ الثقة بأن تطبيقنا هو الأفضل على الإطلاق، بل يجب سد أي ثغرة قبل أن يستغلها المنافسون ولكي نحافظ على ثقة المستخدمين ونطورها.

في الختام
إن جميع العمليات التي قمنا بها هي عمليات تخيلية مبنية على دراسات لتطبيقات مشابهة والهدف منها توضيح كيف تتم دراسة التطبيقات ونشرها بشكل مناسب للجمهور، وبالطبع هذا ليس كل شيء فهناك الكثير من التقنيات والأساليب التي يتبعها مختصو تصميم تجربة المستخدم لتقديم الأفضل للمستخدمين وذلك يتبع للحالة، فكل تطبيق هو مشروع قائم بذاته له حالاته الخاصة وشروطه ومتطلباته.